современная школа дизайна интерьера и архитектуры — студия дизайна Станислава Орехова
20 сентября 2015
Опытный дизайнер всегда сделает идеальный интерьер для любого клиента. Такой специалист обладает всеми знаниями и навыками, требуемыми для организации любой идеи.
Чтобы облегчить понимание необходимых умений, присущих настоящему профессионалу, разделим их на четыре категории:
1. Личные качества. Они должны быть у любого эксперта. Работа без этих личных навыков не будет получаться хорошо при абсолютно любых профессиональных знаниях.
2. Профессиональные. Это теоретические знания по теме и опыт практического применения.
3. Менеджерские. Управление проектом, клиентом, подрядчиками и собой. Понимание сути, нацеленность на результат.
4. Визуальные. Косвенные признаки, по которым можно определить уровень профессионализма, не особо разбираясь в теме. Быстро идентифицировать человека-дела или непризнанного гения.
Личные качества
1. Логика. Любые задачи, даже эмоциональные, требуют обоснованного увязки с другими элементами дизайна.
Логика. Любые задачи, даже эмоциональные, требуют обоснованного увязки с другими элементами дизайна.
3. Спокойствие и последовательность. Без суеты, но и не тормозя процесс, распутать хитрый клубок задач. Действия по плану.
4. Уверенность в своих силах, уважение к себе и профессии. Умение сказать «нет», на равных общаться с людьми любого ранга и должности.
5. Обучаемость, жажда знаний, интерес к жизни, любознательность, желание узнать, что как и почему работает, докопаться до сути, стремление каждый день становиться лучше.
6. Способность ориентироваться в избытке информации, обоснованно выбирать главное.
7. Умение объяснить и защитить свое решение.
8. Жизненный опыт, знания в других областях. Лучше всего дизайн работает на стыках дисциплин.
9. Скорость.
 Прогресс не стоит на месте. Мир ускоряется. Критически важно быстро делать свою работу: использовать горячие клавиши, системы автоматизации, инструменты, облегчающие рутину.
Прогресс не стоит на месте. Мир ускоряется. Критически важно быстро делать свою работу: использовать горячие клавиши, системы автоматизации, инструменты, облегчающие рутину.10. Эмпатия. Способность вжиться в роль клиента, взглянуть на мир его глазами, понять потребности и задачи.
11. Приветливость. Умение общаться, слушать, слышать заказчика, быть ему интересным.
Профессиональные навыки
1. Порядок проектирования. Последовательность действие. Что за чем идет и почему именно так.
2. Нормы и правила проектирования, законы эргономики, минимальные расстояния.
3. Черчение (от руки или в программе). Для того, чтобы задокументировать придуманное.
4. Эскизирование (от руки или в программе). Для того, чтобы «думать руками», творить, разработать проект, а затем показать клиенту.
5. Общие знания об архитектурных конструкциях и элементах помогут при исследовании объекта и обсуждении возможностей реконструкции.

7. Общие знания о декорировании. Последние штрихи, эмоциональный ряд интерьера.
8. Общие знания об инженерных решениях. Они понадобятся для презентации решений, понимание сути, контроля, увязки дизайна с инженерными проектами, их проверка и корректировка в случае необходимости.
9. Знания об основных отделочных материалах, их свойствах и ценах.
10. Порядок цен на стандартные решения. Сразу называть стоимость идей и отвергать заведомо непроходные по финансам, не тратить сил на их разработку.
11. Теоретические основы, методы создания дизайна. Использовать общеизвестные или изобрести комбинацию своих.
12. Общие знания о стилях стили. Откуда что пошло и почему. Использование базовых принципов для создания жизнеспособного микса.
13. Законы композиции. Позволят понять, как сделать красиво.
14. Свойства цветов и правила работы с цветом.
15. Работа со светом. Свойства, эффекты, типы света в интерьере.
16. Функциональные зоны, их распределение в пространстве, процессы, происходящие внутри и требуемая для них площадь.
 Умение совмещать и разделать процессы по времени и пространству.
Умение совмещать и разделать процессы по времени и пространству.17. Технология обмеров и фотофиксации.
18. Умение оформить и презентовать работу.
19. Непрофильные, но абсолютно необходимые успешному дизайнеру вещи: базовые знания графического дизайна, грамотность.
20. Технология сведения пространственных рассуждений к фактам и профессиональным решениям.
Менеджерские навыки
1. Правила согласования. Сортировка входящей информации и ее систематизация. Позволит не делать лишнего, сэкономит время, убережет от споров с клиентом.
3. Делегирование. Найти подрядчиков и переложить часть работы. Качественное делегирование — это инструкции, управление и обучение. Обучение — лучший способ вырасти самому.
5. Ведение клиента, как профессиональный менеджер, сервис и удобство. Дать почувствовать клиенту заботу.
Визуальные признаки сильного эксперта
1. Эксперт в определенной области. Нишевание.
Эксперт в определенной области. Нишевание.
2. Выработан собственный стиль.
3. Много интересных тематических проектов.
4. Организует работу по своим правилам.
5. Один в поле не воин: есть помощники, сильная команда.
6. Публикации в прессе.
7. Образовательная деятельность.
***
Работа дизайнера — постоянный рост и развитие по всем фронтам. Личные качества можно воспитать, профессиональным и менеджерским — научиться, а визуальные построить.
Человек, который стремиться завтра быть лучше, чем вчера, целенаправленно развивает эти качества и собирает элементы всего пазла умений по четырем направлениям.
48 терминов из дизайна, которые должен знать каждый маркетолог
Вы когда-нибудь задумывались, что станет для вас возможным в маркетинге даже с небольшим запасом знаний дизайна? Хотите вывести ваши соцсети на новый уровень, увеличить
количество подписчиков, лайков и шеров? Без хорошего визуального контента не обойтись! К счастью, в эру интернета обучение новому стало доступным каждому, кто умеет
пользоваться поисковиком. Чтобы легче было осваиваться в новой области, изучите эти 48 понятий дизайна и область их применения. Для удобства чтения мы разбили термины на
Чтобы легче было осваиваться в новой области, изучите эти 48 понятий дизайна и область их применения. Для удобства чтения мы разбили термины на
группы.
Оформление | Шрифты и отступы | Цвета | Брендирование | Работа с дизайном
От того, как вы разместите объекты на изображении, будет зависеть восприятие информации читателем. Важно размещайте в целевых точках дизайна, остальное – не
должно отвлекать на себя много внимания.
Золотым сечением называют соотношение двух величин, когда в результате деления большего на меньшее получается число 1,618. Пользуясь правилом золотого сечения, вы
можете сделать ваши картинки удобными для восприятия глаза. Задать то, как зритель будет путешествовать взглядом по изображению – от более свободного пространства к
насыщенной части.
Ниже представлен пример того, как золотое сечение используется для разделения пространства между основной частью сайта и боковой панелью.
Представьте, что на вашем изображении нарисована сетка, которая своими линиями делит изображение на 3 равных части.
Чтобы картинки выглядели визуально лучше, размещайте объекты на линиях и точках их пересечения. Горизонт лучше всего размещать на одной из направляющих.
Точки сетки, в которых пересекаются направляющие, используйте как целевые места вашего дизайна.
Не существует обязательных правил, когда использовать тот или иной вид шрифта. Однако соблюдение ряда экспертных советов сделает текст более читабельным. основной части
текста на сайте обычно советуют использовать шрифты без засечек, а вот для заголовков больше подойдут шрифты с засечками – они цепляют взгляд читателя.
Засечки – это как бы маленький «взмах» или завитушка на буквах. Самый известный представитель – Times New Roman. Шрифты с засечками лучше использовать для
заголовков и других выделяющихся элементов. Они цепляют взгляд читателя.
«Sans» означает «без», соответственно, «sans-serif» – шрифт без засечек на буквах. Типичный представитель – Arial.
Шрифты без засечек лучше подойдут для основной части текста. Ничто не будет мешать читателю воспринимать информацию.
Ничто не будет мешать читателю воспринимать информацию.
Особенность шрифтов с засечками в виде пластин состоит в том, что они ощущаются более геометрическими и большими, чем традиционные шрифты с засечками.
Обычно стили этой категории используются в качестве дисплей-шрифтов. Не рекомендуют использовать slab serif при написании большого объема букв. В таком случае текст
становится нечитаемым.
Пример такого шрифта – Museo Slab.
Основаны на стиле письма от руки. Они более плавные, чем традиционные типы шрифтов. Хорошо подойдет для дизайна логотипов и общего оформления бренда.
Пример, как может
выглядеть текст шрифта в рукописном стиле.
Моноширинный шрифт (также известный как шрифт фиксированного шага, фиксированной ширины или непропорциональный шрифт) – когда буквы и остальные знаки (числа и значки
 Иными словами: и буква «ж» и буква «т» будут равны по ширине, равно как и цифра «2». Большой массив
Иными словами: и буква «ж» и буква «т» будут равны по ширине, равно как и цифра «2». Большой массивмоноширинного текста воспринимать сложно. Зато это может быть хорошим дизайнерским решением для заголовках на афишах.
Иерархия в типографике – это система организации, которая устанавливает порядок важности между данными, упрощает навигацию в контенте. Это помогает направлять взгляд
читателя от начала секции к концу, позволяет выделить необходимую информацию.
Пример, иллюстрирующий важность иерархии объектов в тексте.
Кернинг — избирательное изменение интервала между буквами. Этот элемент определяет пространство между двумя специфическими буквами (или другими знаками: числами,
В английском языке есть понятие traking. Оно означает примерно то же, что и кернинг. Отличие состоит в том, что вместо фокусировки на пробелах между отдельными буквами
уделяется внимание пробелам между группой букв/между словами. Так же, как и кернинг, элемент необходим для улучшения читаемости текста.
Так же, как и кернинг, элемент необходим для улучшения читаемости текста.
Определяет то, какой будет пробел в тексте между строками. Используется, чтобы создать дистанцию между нижней частью одной строки и верхней частью строки следующей для
облегчения чтения.
Большой пробел между строками позволяет разделить текст на блоки, абзацы. Небольшое разделение делает текст единым.
Это линии текста, которые остаются «в одиночестве» наверху или внизу абзаца. Есть 2 варианта висячих строк:
- Оставленное слово/словосочетание: когда на последней строке абзаца стоит одно слово или очень короткая строчка. Визуально строка выглядит маленькой, не
соответствующей остальным в абзаце. - Оставленная строка: последняя строка абзаца, которая была перенесена на начало следующей страницы. Она отделена от основной части текста.
На этапе верстки стараются убирать висячие строки. Неприязнь к ним объясняется эстетическими (текст лишается единообразия и своей прямоугольной формы) и техническими
причинами (висячие строки снижают читаемость текста).
Lorem Ipsum – это простой текст, классическая панграмма, используемая в дизайнерской индустрии. Обычно представляет собой бессмысленный текст, при написании которого
используются все или почти все буквы алфавита. Lorem Ipsum нужны для заполнения макета страницы. Заодно помогает рассмотреть текст в заданных параметрах.
Подобранные цвета играют важную роль в восприятии авторского посыла. Одни цвета побуждают к действию, другие расслабляют. Отдельная сложность в подборе цвета – отличие
отображения тонов на дисплеях и бумаге.
RGB – цветовая модель, в которой основными являются красный, зеленый и синий цвета. Они смешиваются разными способами для воспроизведения широкого спектра цветов. В
рамках данной цветовой модели считается, что смешение цветов приводит в итоге к белому цвету. Поскольку RGB-модель используется для изображения на экране компьютеров и
другой техники, в цветах учитывается подсветка экрана.
Hex – модель, состоящая из 6 цветов, которую используют в HTML, CSS и в дизайне приложений программного обеспечения для репрезентации цветов.
CMYK – цветовая модель, которая используется для печати. Цвета CMYK изначально более светлые, чем получаемые при смешении цвета. Чем больше смешений, тем темнее
получаемый цвет.
Основой являются желтый, пурпурный, голубой и черный, смешение которых приводит к созданию новых цветов. Зачем нужна модель CMYK? Модель RGB создана для цифровых
экранов и при печати теряется яркость. Была необходима модель, которая будет сохранять цвета при печати.
Стандартизированная система подбора цветов. Каждый оттенок имеет свой номер, что упрощает процесс поиска и воспроизводства необходимого цвета.
Теплые цвета, как красный, оранжевый, желтый или вариации из этих цветов несут дружественный, радостный, уютный настрой.
Холодные цвета, такие, как синий, зеленый, фиолетовый, имеют способность успокаивать.
Схемы аналоговых цветов используют цвета, которые стоят рядом друг с другом в цветовом круге. Обычно они хорошо смотрятся вместе и создают спокойный и комфортный
дизайн.
Комплементарными называются цвета, которые находятся друг напротив друга в цветовом круге (например, красный и зеленый). Цвета, расположенные на противоположных точках
круга позволяют «играть» с контрастностью и выделением необходимых объектов.
Такая цветовая схема советует использовать цвета, которые расположены на равномерном расстоянии друг от друга на цветовом круге. Если соединить цвета точками, получится
равносторонний треугольник. Как и другие способы работы с цветовым кругом, триады помогают подобрать гармонирующие друг с другом цвета.
Есть 3 базовых понятия в цветовой теории:
- Цветовые круги – дают подсказку, какие цвета лучше использовать вместе.
- Цветовая гармония – согласованность цветов в результате найденной их пропорциональности форм и объемов использования.
- Контекст того, как используются цвета, их влияние на человеческое восприятие.
Понимание того, как использовать разные цвета для передачи мнения, – важная часть как дизайна, так и маркетинга. Ниже представлен краткий гайд о том, как цвета
Ниже представлен краткий гайд о том, как цвета
действуют на восприятие мозгом.
Цветовая палетка – набор цветов, которые могут быть использованы для всех иллюстраций или дизайнерских работ, что презентуют ваш бренд. Выбранные цвета должны
гармонично соотноситься с каждым другим.
Термин «монохромность» используется для описания дизайна или фотографий, которые сделаны в одном цвете или разных оттенках одного цвета. Прием часто используется для
приданию изображению эффекта старины.
Градиент – это постепенное изменение цвета в другой цвет (например, зеленый плавно переходит в синий) или плавный уход цвета в прозрачность. Есть 2 типа градиента:
линейный и радиальный.
На изображениях градиент может помочь сделать объект более реалистичными. Например, создать эффект подсветки.
Это позволяет сделать некоторые элементы дизайна прозрачными. Чем меньше уровень непрозрачности, тем более прозрачным выходит элемент. Например, 100% непрозрачность
означает объект в обычном виде.
Более прозрачные объекты «весят» меньше. Можно выделять остальные предметы на изображении. С помощью прозрачности «играют» с оттенками цветов.
Тон – способ описания цвета. Любой цвет в цветовом круге – это тон. Красный, синий и желтый – это тона.
Оттенок – вариант цвета. Оттенки создаются при помощи добавления белого к любому цветовому тону в цветовом круге. Осветление и уменьшение тона делают цвет менее
интенсивным.
Насыщенные тона позволяют выделить главное. Использование оттенков делает объекты визуально мягче и легче.
Название, логотип, брендовый символ для бизнеса – почти как имя для человека. Определенный стиль компании подчеркивает ее уникальность и позволяет отличить от других.
Логотип – имя компании, которое выполнено в уникальном дизайне для использования бизнеса. Любой компании необходимо оформлять имя в виде логотипа, чтобы покупатель мог
легко и быстро идентифицировать продукцию.
Обычно брендовый символ не содержит имени компании. Для репрезентации компания использует символ или значок. Так же, как и логотип, позволяет идентифицировать
Для репрезентации компания использует символ или значок. Так же, как и логотип, позволяет идентифицировать
продукцию.
Иконки – картинки, которые используются для репрезентации какого-либо объекта или действия. Например, изображение ручки может представлять процесс написания чего-либо
или просто саму ручку как объект.
Иконки могут быть использованы для создания брендового знака. Они не обязательно должны соотноситься с тем, что делает ваша компания, но должны давать ощущение, которое
вы хотите передать клиенту.
Иконки могут помочь сэкономить место при создании сайта компании. Вместо громоздких слов или текстов достаточно поместить одно изображение. Однако, когда используете
иконические изображения, тщательно продумайте, что именно вы хотите представить и насколько это понятно для вашей аудитории.
Стайл-гайды – набор стандартов для дизайна всего, что связано с вашим брендом, не важно идет ли речь о лэндинге, или визитках, или просто напечатанных документах.
Причина для создания стайл-гайда – обеспечение полного единообразия везде, где появляется имя бренда.
Важно учитывать, как работает каждая деталь дизайна. Яркие сопровождающие детали могут помешать восприятию главной информации. В мешанине элементов клиент не увидит
вашего суперпредложения, яркий фон отвлечет внимание от полезного текста. Эстетически грамотно оформленное пространство позволит не терять лидов и получить новых клиентов.
Необходима для равномерного разделения столбцов и строк. Точки сетки помогают дизайнерам расположить элементы соответствующим образом. Сетка позволяет равномерно
распределить объекты на верстке.
В дизайне масштаб – это соотношение размера одного объекта с размерами другого. Два элемента одного размера могут выглядеть равнозначными, а вот элементы заметно разных
размеров будут выглядеть по-разному.
Когда помещаете рядом какие-либо элементы дизайна, думайте о том, как можно использовать масштаб для помощи в иллюстрации значений внутри целой картинки. Например,
Например,
большой круг будет выглядеть более влиятельно и важно, чем тот, что поменьше.
Имеется в виду отношение ширины к высоте фигуры, чаще всего прямоугольника (поскольку у большинства экранов ширина больше, чем высота). Записывается через
математическое соотношение с помощью двух чисел, разделенных двоеточием (ширина:высота).
Текстура – это определенный вид «поверхности» изображения. Можно сделать объект на картинке как будто выложенным из кирпича или сделанным из ткани. Текстура придает
изображению объем и реалистичность, делает картинку «вкусной» и продающей.
Это раскладка вещей на картинке так, чтобы они были под углом 90 или 180 градусов друг к другу. Иными словами: предметы лежат параллельно или перпендикулярно друг
другу.
Такой прием часто используют модные издания. Он позволяет автору показать множество объектов разом, не создавая при этом визуальный перегруз. Грамотно и аккуратно
разложенные предметы делают фотографию стильной и своей эстетичностью привлекают внимание аудитории.
Белое пространство, еще известно как negative space, – та область дизайнерского решения, которая остается пустой. Пространство между графическими элементами, образами и
всем остальным на странице. Не смотря на то, что обычно это называют белым пространством, на самом деле оно может быть любого цвета.
Хороший пример белого пространства – домашняя страница Google. Все практически состоит из белого цвета, чтобы пользователи могли сконцентрироваться на строке поиска.
Разрешение изображения определяет его качество. Как правило, чем выше разрешение, тем выше качество. В высоком разрешении изображение будет ясным и четким. В низком –
картинка будет размытой, нечеткой.
Контраст возникает, когда 2 элемента на странице выглядят по-разному. Это могут быть разные цвета у текста и фона или темные и светлые тона картинок. Одна из главных
причин использования контраста в дизайне – привлечение внимания.
Понятие насыщенности относится к интенсивности и чистоте цвета. Чем более насыщенный цвет, тем более ярким он кажется. Ненасыщенные цвета кажутся бледными.
Чем более насыщенный цвет, тем более ярким он кажется. Ненасыщенные цвета кажутся бледными.
Высокая насыщенность каких-либо элементов на изображении выделяет их, они могут привлечь больше внимания и визуально иметь больше веса, чем остальные детали. Если вы
хотите добавить текст на картинку, лучше всего использовать слабо насыщенный фон.
Блюр делает картинку неясной, размытой. Отличная идея – использовать эффект блюра, когда вы собираетесь наложить на изображение текстовый слой. Текст и какие-нибудь
детали картинки могут образовывать между собой конкурентные отношения, блюр избавляет от этой ситуации и сделает текст более читаемым.
Когда вы обрезаете изображение, вы отбрасываете ненужную часть картинки. Кадрирование позволяет изменить акцент или направление изображения.
Когда цифровой элемент выглядит как точная копия физического предмета. Например, книжные полки в приложениях для чтения выглядят и делают то, что должны предметы в
реальной жизни.
Этот вид дизайна был популярен в начале 2010-х годов и до сих пор используется на некоторых ресурсах. Когда может быть полезна реалистичная отрисовка? Например, вы
выставляете на сайте примеры своей продукции. Потенциальный клиент сможет оценить внешний вид, ему будет легче принять решение о покупке. Использование реалистичной
отрисовки кнопок на сайте облегчит посетителям поиск «кликабельных» элементов.
Минималистический подход, который фокусируется на простоте и практичности. Как правило, такой дизайн характеризуется наличием большого свободного пространства на
картинке, четкими контурами, яркими цветами и двумерными иллюстрациями.
Плоский (или флэт) дизайн достаточно популярен. Он придает изображению ощущение легкости и трендовости. Подходит для привлечения молодой аудитории. Однако есть
существенный минус в использовании плоского дизайна на сайтах – не всегда очевидно, какие объекты являются кликабельными, а какие нет.
Растровые изображения состоят из сетки пикселей. При изменении размера изображения оно может стать размытым. Скорее всего большинство картинок, которые вы когда-либо
При изменении размера изображения оно может стать размытым. Скорее всего большинство картинок, которые вы когда-либо
видели, были растровыми.
Векторные изображения состоят из пикселей, линий и кривых. Это означает, что изображение может масштабироваться без потери качества. В отличие от растровых векторные
изображения при масштабировании не размываются.
Лучше всего делать логотипы и различные брендовые знаки в виде векторного изображения. Тогда не придется каждый раз отрисовывать их заново при подготовке макета новой
величины.
Материал подготовлен на основе текста, взятого с сайта blog.bufferapp.com.
профессионализм в дизайне: стандарты профессионального поведения Кодекс профессионального поведения дизайнеров. Этот процесс высветил то, как дизайнеры влияют на застроенную среду, на качество жизни многих людей на планете. WDD2020 — это призыв ко всем дизайнерам осознавать и размышлять о влиянии наших действий и нашей коллективной ответственности как дизайнеров «быть профессионалами».

Призыв к переосмыслению наших ролей и обязанностей
Международный совет по дизайну сегодня является крупнейшей международной организацией, представляющей профессиональные ассоциации дизайнеров по всему спектру дизайнерских дисциплин. Признавая все более влиятельную роль дизайнеров в 21 веке на фоне экономических, экологических, социальных и культурных проблем, вызванных безудержным потреблением, Совет осознает настоятельную необходимость переоценки дизайнерским сообществом ролей и обязанностей дизайнера. Дизайнеры должны переосмыслить понятие профессионального дизайнера.
Существует огромная разница между поддержанием профессионального стандарта и постоянным обеспечением клиентов тем, что (по их мнению) они хотят. Иногда эти две вещи могут противоречить обязанностям профессионального дизайнера. Если мы считаем себя профессионалами, то мы должны придерживаться ряда общепринятых принципов, от которых мы не хотим отказываться. Если мы считаем себя профессионалами, то мы должны учитывать влияние нашей работы не только на клиента и отдельного конечного пользователя; мы несем ответственность за социальные, культурные и экологические издержки наших профессиональных действий.
Быть «профессионалом»
Многие называют себя «дизайнерами». Но в чем разница между «дизайнером» и «профессионалом в области дизайна»? Если мы утверждаем, что дизайн — это не просто работа, а на самом деле профессия, как архитектор или доктором или юристом, то мы также должны принять на себя ответственность и обязательства, которые с этим связаны. Быть профессиональным дизайнером — это не просто знак признания. Звание подразумевает соблюдение кодекса профессионального поведения ; это подразумевает, что у нас есть обязательства перед обществом и что есть границы, которые мы профессионально обязаны не пересекать.
Профессиональное поведение
Когда мы говорим о профессионализме в дизайне, есть две части:
— наше поведение (то, что мы называем «профессиональным поведением»)
— то, как мы практикуем нашу профессию (мы называем это «профессиональной ответственностью»)
Как профессионалы, дизайнеры обязаны со своим профессиональным сообществом поддерживать основные ценности профессионального поведения. Говоря о профессиональном поведении, мы можем иметь в виду следующее:
Говоря о профессиональном поведении, мы можем иметь в виду следующее:
Честность и прозрачность
Прежде всего дизайнер должен отстаивать такие ценности, как честь, достоинство, правдивость, честность, нравственность, добросовестность и компетентность во всем, за что он берется.
Выполнение обязательств
Что касается профессиональной репутации, дизайнеры должны всегда выполнять свои обязательства перед клиентами, поставщиками, сотрудниками и сотрудниками.
Честная конкуренция
Конкуренция среди дизайнеров за контракты должна быть прозрачной и честной. Ни один дизайнер не должен: представлять себя или своих конкурентов в ложном свете, приписывать себе работу, которую он не создавал, или делать ложные заявления или вводящие в заблуждение заявления об опыте или уровне квалификации, положении или членстве.
Права на интеллектуальную собственность
Независимо от того, применимо это в стране, в которой работает дизайнер, или нет, профессиональный дизайнер обязан понимать и уважать свои собственные интеллектуальные авторские права, интеллектуальные авторские права других творческих людей и передавать эту информацию клиентам. Дизайнеры не должны использовать работу других без их явного согласия и указания надлежащей авторства, они не должны приписывать себе работу других, они не должны копировать работу других, и они не должны допускать, чтобы их работа использовалась без разрешения, скопировано, использовано без указания в титрах. Дизайнеры должны строго придерживаться этих ценностей, уважая интеллектуальную собственность других дизайнеров и креативщиков. Многие дизайнерские профессии используют материалы из других творческих отраслей, включая фотографию, типографику, текстильный дизайн, запатентованные компоненты, письменные материалы и т. д. При использовании чужих работ необходимо получить разрешения, приобрести лицензии и предоставить кредит.
Дизайнеры не должны использовать работу других без их явного согласия и указания надлежащей авторства, они не должны приписывать себе работу других, они не должны копировать работу других, и они не должны допускать, чтобы их работа использовалась без разрешения, скопировано, использовано без указания в титрах. Дизайнеры должны строго придерживаться этих ценностей, уважая интеллектуальную собственность других дизайнеров и креативщиков. Многие дизайнерские профессии используют материалы из других творческих отраслей, включая фотографию, типографику, текстильный дизайн, запатентованные компоненты, письменные материалы и т. д. При использовании чужих работ необходимо получить разрешения, приобрести лицензии и предоставить кредит.
Смирение
Легко влюбиться в наши идеи, но мы создаем дизайн не для собственного удовольствия. Хороший дизайн зависит от способности принимать критику, быть непредубежденным, работать в команде и слушать (экспертов, клиента, конечного пользователя и т. д.).
д.).
Обучение других
Дизайнеры обязаны донести ценность хорошего дизайна до клиентов, конечных пользователей, правительства и широкой общественности. Они должны быть активными сторонниками, чтобы продемонстрировать потенциал хорошего дизайна для решения вопросов здоровья и безопасности, качества жизни, экологической устойчивости, инклюзивности, доступности, культурного разнообразия и т. д.
Обучение на протяжении всей жизни
Дизайнеры обязаны поддерживать свою базу знаний и быть в курсе событий в профессии на протяжении всей своей карьеры.
Это не исчерпывающий список. Какие еще элементы профессионального поведения обязательны для дизайнеров?
Профессиональная ответственность
Как профессионалы, дизайнеры обязаны своей профессией, нашими пользователями и человечеством поддерживать основные ценности профессиональной деятельности. Среди них:
Экологическая устойчивость
Дизайнеры несут ответственность за рациональное использование материалов, производственных процессов, энергопотребления, возможность вторичной переработки и повторного использования, поддерживая критическое современное понимание науки и технологий, необходимых для создания конструкций, сводящих к минимуму воздействие на окружающую среду. Дизайнеры должны знать о «всем жизненном цикле» своих проектов.
Дизайнеры должны знать о «всем жизненном цикле» своих проектов.
Инклюзивность
Необходимо учитывать доступность. Сюда входят люди с ограниченными физическими возможностями, пожилые люди, люди с особыми потребностями, дети, новые иммигранты или люди с языковым барьером, люди разного пола и т. д. Дизайнеры должны стремиться обеспечить доступность для всех.
Юридическое соответствие
Дизайнеры должны соблюдать все юридические обязательства в стране, в которой они работают. Это может относиться к законодательству об авторском праве, лицензированию шрифтов и изображений, пиратству, плагиату и присвоению, а также стандартам охраны труда и техники безопасности, экологическим стандартам и отчетности, надлежащему тестированию продукции, законодательству об интеллектуальной собственности и т. д.
Использование данных и конфиденциальность
Современные технологии, основанные на сборе и добыче данных, делают возможными манипуляции и, как следствие, поднимают важные вопросы конфиденциальности. Дизайнеры имеют хорошие возможности для обеспечения того, чтобы надлежащие стандарты вводились и поддерживались в их проектах.
Дизайнеры имеют хорошие возможности для обеспечения того, чтобы надлежащие стандарты вводились и поддерживались в их проектах.
Человеческое достоинство
Полученные результаты дизайна (т. е. одежда, пространства, объекты, средства массовой информации) имеют значение, преднамеренное или нет, и поэтому ценности, воплощенные в дизайне, не должны негативно влиять на какой-либо сектор общества. Дизайнеры должны поддерживать основное человеческое достоинство, учитывая уважительное изображение всех людей, то есть гендерную идентичность, культурное и этническое происхождение, осведомленность о проблемах образа тела и т. д.
Безопасность
Разработчики несут ответственность за безопасность не только конечного пользователя своей продукции, но и всех тех, на кого воздействует их разработка. Дизайнеры несут ответственность за безопасность не только конечного пользователя результатов, но и за множественные прямые и косвенные воздействия своих проектов на всех этапах производства, использования и после смерти.
Какие еще основные ценности профессиональной этики должны соблюдать профессиональные дизайнеры?
Кодекс поведения
Многие профессиональные организации национального уровня имеют Кодексы поведения или Кодексы этики для своих членов. Если вы хотите узнать больше о стандартах в вашей стране, вы можете обратиться в местную ассоциацию. Мы составили список многих существующих кодов, с которым вы можете ознакомиться. Международный совет по дизайну разработал Типовой кодекс профессионального поведения для дизайнеров.
Кодексы поведения и Кодексы этики занимают центральное место в определении того, что такое профессионализм в дизайне. Мы призываем вас ознакомиться с Кодексом вашей домашней организации и Кодексом Международного совета и подумать о том, насколько ваша собственная практика дизайна соответствует этим принципам и ценностям.
Список для чтения
Мы составили список для чтения по темам, связанным с профессиональным дизайном. Этот список включает подборку статей и аналитических материалов как о дизайне, так и о практике дизайна, а также о проблемах, связанных с дизайном, которые мы вытащили из заголовков.
Этот список включает подборку статей и аналитических материалов как о дизайне, так и о практике дизайна, а также о проблемах, связанных с дизайном, которые мы вытащили из заголовков.
Присоединяйтесь к нам и прочитайте некоторые из этих вопросов!
___
Концепция, разработанная Ким Полсен (вице-президент 1993-1995) в ознаменование основания ico-D 27 апреля 1963 г. Всемирный день дизайна (WDD) отмечается с 1995 г. как Всемирный день графики, Всемирный день коммуникационного дизайна и, в его нынешнем воплощении, с 2015 г.
Цель WDD — побудить дизайнеров глубоко задуматься о благополучии людей в их местной среде и найти инновационные решения для местных нужд, используя дизайн как средство уважения разнообразия, преодоления границ и улучшения качества жизни. Празднование годовщины основания ico-D 27 апреля 1963, участники со всего мира приглашаются собираться, внедрять инновации и воплощать в жизнь моменты дизайна, организуя публичные мероприятия и инициативы 27 апреля каждого года.
ССЫЛКИ
ico-D Твиттер
ico-D Facebook (страница мероприятия WDD)
ico-D Instagram
Особая благодарность Петру Банкову за его неизменный вклад в Всемирный день дизайна и дизайн плаката этого года!
10 шагов к профессиональной карьере дизайнера
Профессиональные советы Кристофера Кэшдоллара заставят вас думать не только о пикселях и на пути к долгосрочной профессиональной значимости.
Дизайнерский талант может только продвинуть вашу карьеру. Если вы хотите быть чем-то большим, чем просто вспышка в кастрюле, вам нужно разнообразить свои навыки и развиваться, а не просто бросать самые горячие пиксели. Если долголетие является важным аспектом вашей карьеры веб-дизайнера, начните готовиться к расширению своих талантов.
01. Изучите теорию и историю графического дизайна
Как вы можете рассчитывать на то, что овладеете мастерством, если вы не знаете ни одной основы? Если вы хорошо разбираетесь в истории дизайна, теперь у вас есть мобильная библиотека вдохновения (то есть ваш мозг), из которой вы всегда можете черпать вдохновение. Извлекать из этого знания с целью. Не натыкайтесь на исторический стиль дизайна, не понимая, как и почему он возник.
Извлекать из этого знания с целью. Не натыкайтесь на исторический стиль дизайна, не понимая, как и почему он возник.
02. Генерируйте идеи
Не смотрите на пустой экран компьютера. Успешные дизайнеры учатся создавать концепции и избегают слишком раннего перехода в Photoshop.
Сначала сформулируйте проблему проектирования. Как только вы будете готовы, спланируйте, модерируйте или примите участие в сеансе мозгового штурма «количество, а не качество». Только после сессии любые идеи должны оказаться на полу монтажной. Для выживших идей не бойтесь делать наброски, пока решение не станет более ясным. Эскиз также не должен быть красивым. Быстро проработав множество идей, прежде чем остановиться на желаемом решении, вы быстрее направите свой дизайн в нужном направлении.
03. Продайте свою работу
В то время как «кофе для доводчиков», трофеи дизайнерских успехов достаются тем, кто может вселить уверенность в своих клиентов. Один на один со своим самым маленьким клиентом или представляя новую работу комитету из 60 человек с покерным лицом, вы должны быть готовы завоевать доверие, говоря о дизайне.
04. Станьте лучшим писателем
Писательство — еще одна форма творчества. Чем больше вы работаете над «письменной» мышцей, тем большему вы научитесь. Не стесняйтесь превращать беспорядочный беспорядок мыслей в вашей голове в организованные, записанные идеи. Ваши слова становятся продолжением вас самих, предоставляя дополнительные возможности поделиться своими идеями, когда вас нет рядом.
05. Окружите себя людьми более талантливыми, чем вы сами
Можно ли учиться в вакууме? Вы не можете. Если вы не работаете с талантливыми людьми, у которых можно постоянно учиться, подумайте о смене работы.
06. Работайте в одиночку или в команде
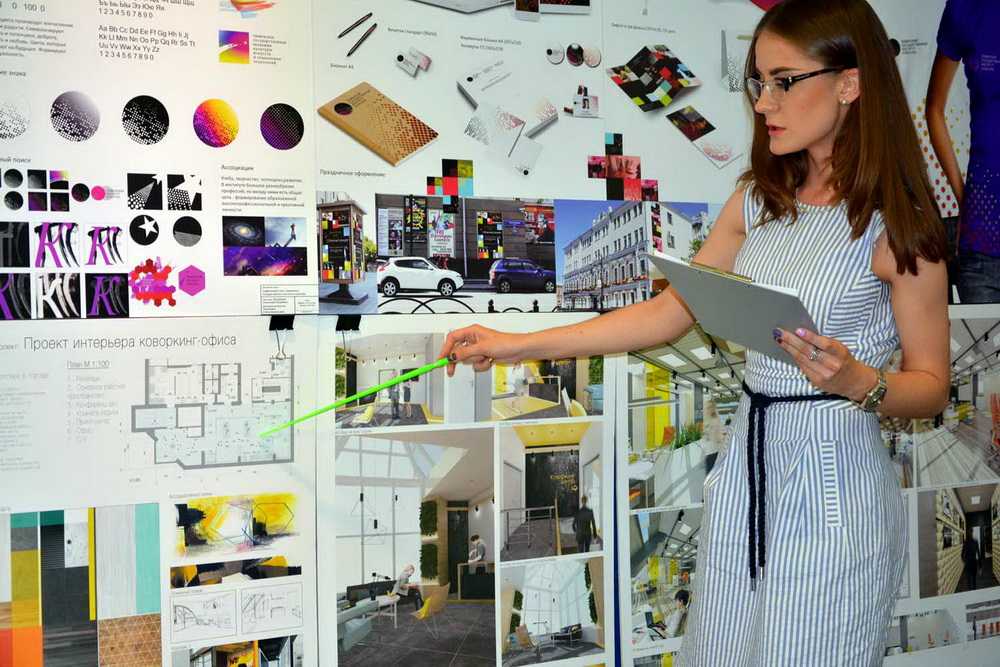
Когда вы работаете в команде, можете ли вы успешно интегрироваться с личностями и талантами команды? Если вы фрилансер, можете ли вы управлять собой и своими проектами, несмотря на все шляпы? Если вы уже работаете в одиночку, объедините усилия с профессионалами-единомышленниками, чтобы воплотить что-то в жизнь. Загляните в местные коворкинги или профессиональные организации, где талантливые люди общаются и сотрудничают. Новичок в работе с командой? Научитесь отпускать контроль. Если вы научитесь доверять своим товарищам по команде и вернуть это доверие, вы создадите прочную профессиональную связь.
Загляните в местные коворкинги или профессиональные организации, где талантливые люди общаются и сотрудничают. Новичок в работе с командой? Научитесь отпускать контроль. Если вы научитесь доверять своим товарищам по команде и вернуть это доверие, вы создадите прочную профессиональную связь.
07. Профессионально разрешайте конфликты
Какую репутацию вы хотите создать для своих современников? Работодатели, коллеги, коллеги и клиенты; все эти роли в вашей профессиональной жизни не обязательно одноразовые эпизоды. Вы снова встретитесь с ними. Если нет, ваши навыки межличностного общения будут выступать в качестве вашего доверенного лица. Люди говорят, репутация распространяется, и если вы возьмете в привычку сжигать мосты, она вернется, чтобы преследовать вас.
08. Примите, что у вас есть ограничения
Да, ты рисовал в детстве. Делает ли это вас лучшим кандидатом на создание иллюстрации для платного клиента? Кому не нравится делать снимки на наши iPhone и превращать их в ностальгические кусочки памяти через Instagram? Программное обеспечение не сделает вас мастером световой фотографии.